La puesta en práctica de las actividades guía orientadas en la solución del reto, pueden ser desarrolladas de forma síncrona y asíncrona y para ello es posible contar con diversos recursos de apoyo que fomenten la creatividad y colaboración en los estudiantes.
A continuación, algunas herramientas digitales de utilidad para la etapa de Solución del reto, que pueden ser usadas por los estudiantes:
(Hacer clic en cada título para leer descripción)
Es la etapa de intercambio de opiniones e ideas que provienen de los estudiantes, quienes explican cómo dar solución al reto y si bien, puede acudirse al uso de papelógrafos, notas adhesivas y plumones, también es posible contar con los siguientes recursos de la web:
a.- Popplet
Es una herramienta web 2.0 de acceso libre, útil para generar mapas conceptuales e interactivos, que facilita el trabajo en equipo y la organización de ideas de forma gráfica con el uso de imágenes, videos y anotaciones de texto. Una ventaja de su empleo es que cada participante puede incluir su nombre en los aportes que van realizando, permitiendo al docente monitorear la colaboración de los integrantes del equipo. https://www.popplet.com/
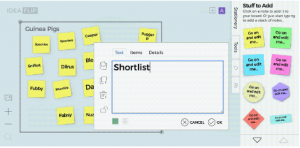
b.- Ideaflip
En esta plataforma es posible la creación de murales para el trabajo en equipo, utilizando plantillas donde se puede hacer lluvia de ideas, seleccionar, planificar y organizar las actividades para resolver el reto, así como efectuar anotaciones y editar al mismo tiempo entre varias personas (Espacio pedagógico, 2021). La plataforma permite exportar y descargar el mural y su contenido.

Ideasflip
En esta etapa los estudiantes transforman la solución del reto en productos o servicios que posteriormente se prueban, iteran y refinan. El prototipo es un producto mínimo viable para probar la efectividad de la solución (Centro de Innovación Pedagógica, 2022) y pueden ser diversos como bocetos, diagramas, maquetas, guiones, páginas web, aplicativos, etc. Un par de herramientas recomendadas para esta etapa son:
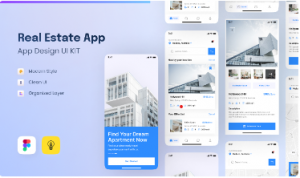
Figma
La herramienta es recomendada para la creación colaborativa de interfaces gráficas y creativas que son útiles para prototipar páginas web y aplicaciones para celulares. Una ventaja de su uso es la posibilidad de recibir feedback y reportes de la interacción.

Figma
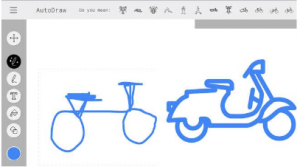
Autodraw
Es una aplicación de dibujo que mediante la inteligencia artificial predice los trazos que hace el usuario y genera una variedad versiones mejoradas de los mismos, pues acude a los algoritmos de reconocimiento de imágenes de Google (BBVA,2017). Si bien no es una plataforma de diseño, ofrece ayuda para hacer bocetos r y plasmar una idea.

Autodraw
En esta etapa es posible medir la eficiencia de la solución propuesta (Centro de Innovación Pedagógica, 2022) mediante la retroalimentación que se brinda al prototipo con el objetivo de identificar e incorporar mejoras previas a representación final de la solución al reto. El uso de formularios en línea, matrices de feedback, listas de cotejo, notas adhesivas digitales, notas de voz, entre muchos otros recursos, pueden ser utilizados para la etapa de validación. Dos plataformas web útiles para esta etapa son:
Es una herramienta web de acceso libre muy útil para la retroalimentación, donde los revisores dejan notas y sugerencias en detalle sobre el prototipo que se está validando, por lo tanto, minimiza la posibilidad de pasar por alto algún comentario. Debido a su funcionalidad, ZipBoard puede ser usado desde la fase de ideación.
https://app.zipboard.co/explore
Talk and comment
Extensión de Chrome para crear notas y feedback de voz en cualquier sitio o plataforma web. Cada nota de audio generada tiene un enlace que puede ser copiado y pegado en línea. Una de las ventajas de esta herramienta es la posibilidad de que los estudiantes colaboren en la retroalimentación conjunta de proyectos, pues Talk and comment no ha establecido límite de tiempo para la generación de audios.




